ゼロから始めるPepperタブレットの画面デザイン奮闘録
こんにちは!ソリューション開発部の油井です。
昨年、弊社とジェイアイ傷害火災保険株式会社(以下、ジェイアイと呼ばせていただきます)様 の 海外旅行保険「t@biho」 担当の皆さまと作成させていただいたPepperアプリにつきまして、画面デザインを担当させていただきました。ジェイアイ様と開発させていただいたPepperアプリにつきましては、下記の記事を御覧ください。
アークシステムはデザインはあまり得意ではないので、本来であれば外部のデザイナーさんにお願いするところですが、今回は共同研究という事もあり、私が担当させてもらえることになりました!
しかし、そもそも論として、Web系のお仕事の経験自体が浅いという…!
アークシステムに入社する以前は、ずっと毛色の違うプロジェクトに携わっていましたので、「デザインとは??」という基礎も知らなければ、「そもそもPepperのタブレットのスペックも知らない…!」「CSS使いこなせない人間ですけども…!」という状態でした。
そこで、今回は、前述のPepperアプリの画面デザインが決まるまでの奮闘録として、記事にしたいと思います。何かの参考になれば幸いです。
デザインの決め方とは?
「さぁ、画面デザインするぞ!」と意気込んだはいいものの、「デザインって具体的に何を決めればいいんだ?」と早速固まりました。そこで、いくつものサイトを練り歩いたわけですが、こちらでデザインを決める上で特に参考になったサイトをいくつかご紹介したいと思います。
こちらのサイトでは、画面デザインを決めるにあたり、何をどういう順序で決めれば良いかが紹介されております。本来はどういった構成だとどのように相手が感じるか、などの座学が必要かと思いますが、作業できる時間も限られていたため、そちらの方面の学習までは出来ませんでした(これから学ぼうと思います)。この記事では、注力したところをご紹介したいと思います。
いろんなUIを見る
昨今のウェブサイトのデザインは本当に多種多様ですよね!今回作業するにあたり「折角だし…!」と、100以上のウェブサイト、スマホアプリのデザインを拝見しました。いきなり「デザインやるぜ!」と言ったところで、巷ではどんなデザインが流行っているのか、注目されているのか、全く知りませんでした。幸いにも、下記のようなまとめサイトがいくつも存在していたため、すぐに様々なデザインのサイトを拝見することができました。
拝見して、「あ、このデザインカッコイイ!」「こんな風に画像使うと見栄えする!」と学ぶことも多々あったのですが、ここで気づきました。
Pepperのタブレットって画面小さくなかったっけ・・・?
はい、そうです。小さいです。製品仕様のページにも記載がありますが、10.1インチなのです。具体的な数値を申しますと、物理解像度は 1707px (W) × 1067px (H) なのです。最初はスタイリッシュなデザインに憧れていましたが、この画面サイズを思い出した時、「見やすさ」を優先するために、シンプルなデザインにすることにしました。
配色
色を決める際、「絶対に使おう!」と思っていた色は、ジェイアイ様のt@bihoサイトでも使われているスカイブルーです。ソフトバンクのロボットのページで使われている青色と類似色でしたので、この色を主体に出来ないか?と検討を開始しました。
配色についても、色の組み合わせを決めるための便利ツールが多々提供されていますね。今回は「いろんな可能性が知りたい!」と思い、下記のサイトを利用させていただきました。
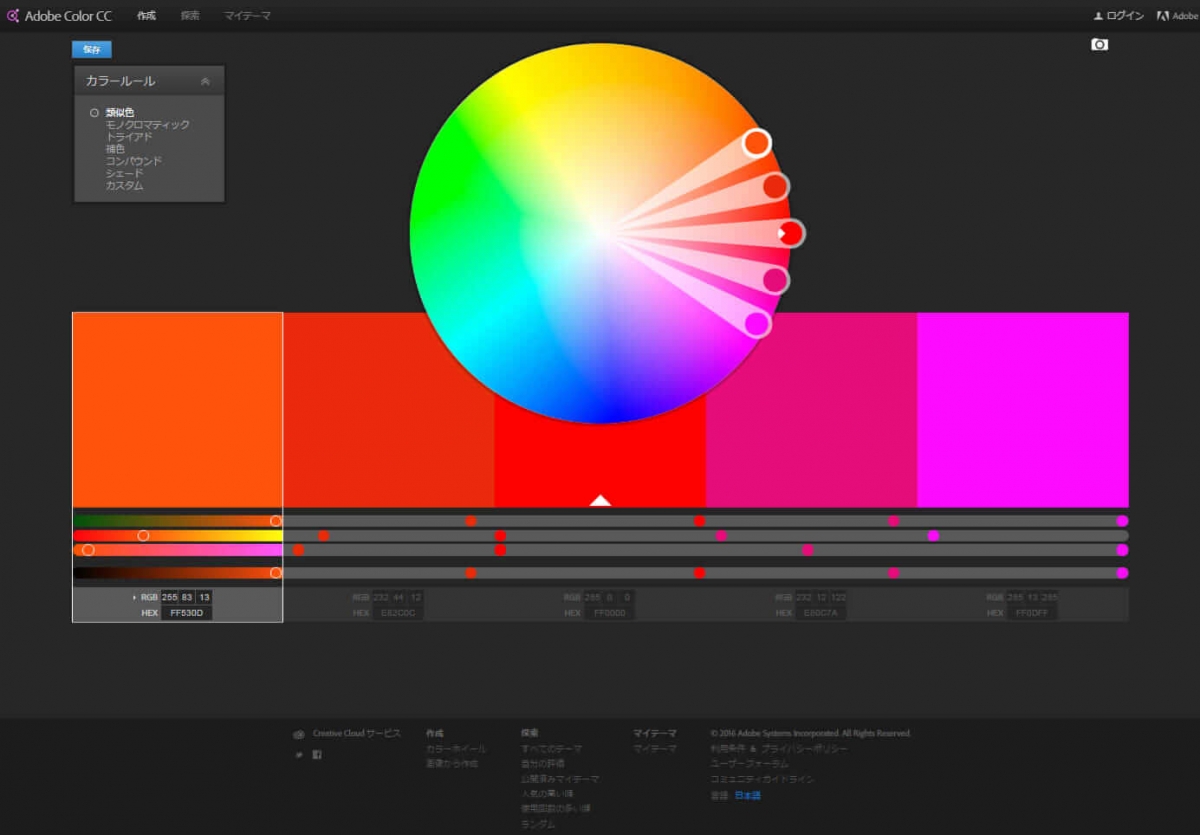
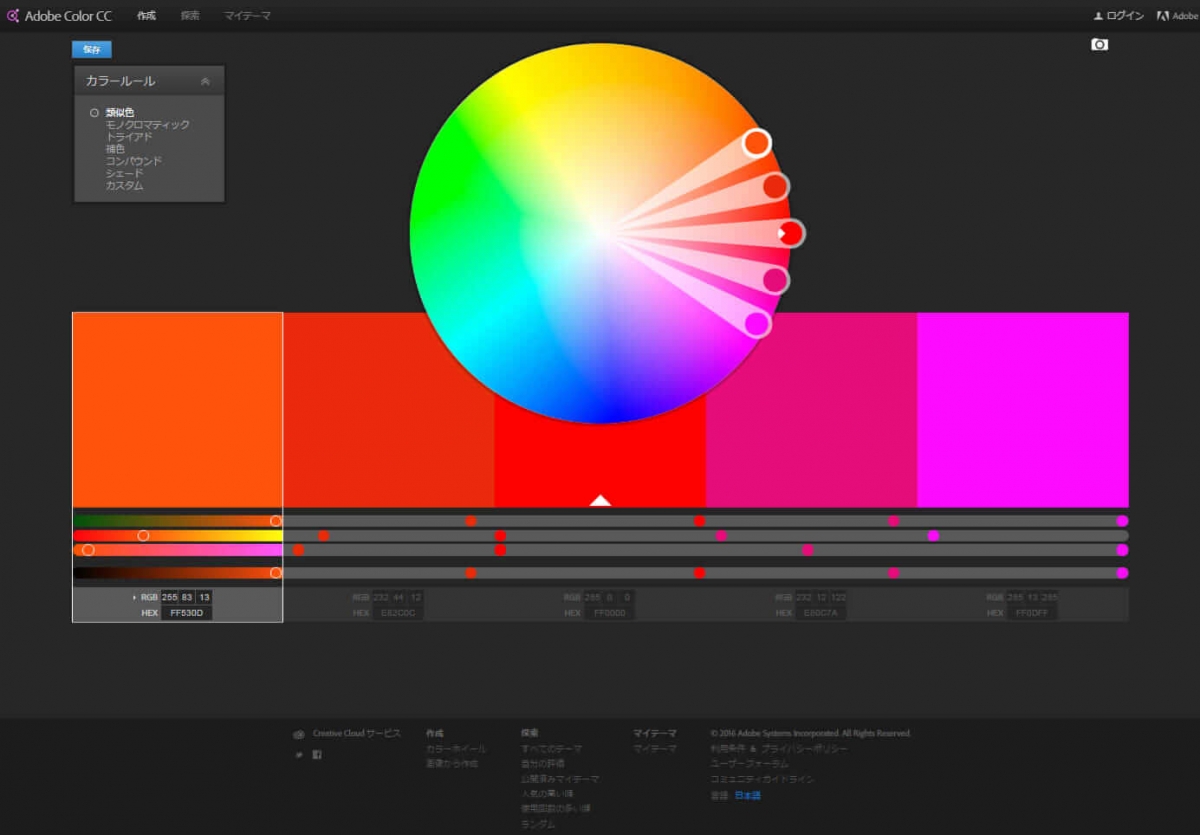
Adobe Color CC


配色を決める際によく取り上げられていたのがこちらのAdobe Color CCです。
こちらのサイトは、類似色や補色などいくつかのルールを決めるだけで、様々な配色パターンが表示されます。また、これは後から知ったことなのですが、写真を読み込ませると。その写真のテーマとなるカラーを抽出してくれるという優れもの…!(実装前に知りたかった…)次回はこの機能を使ってみようと思っています。
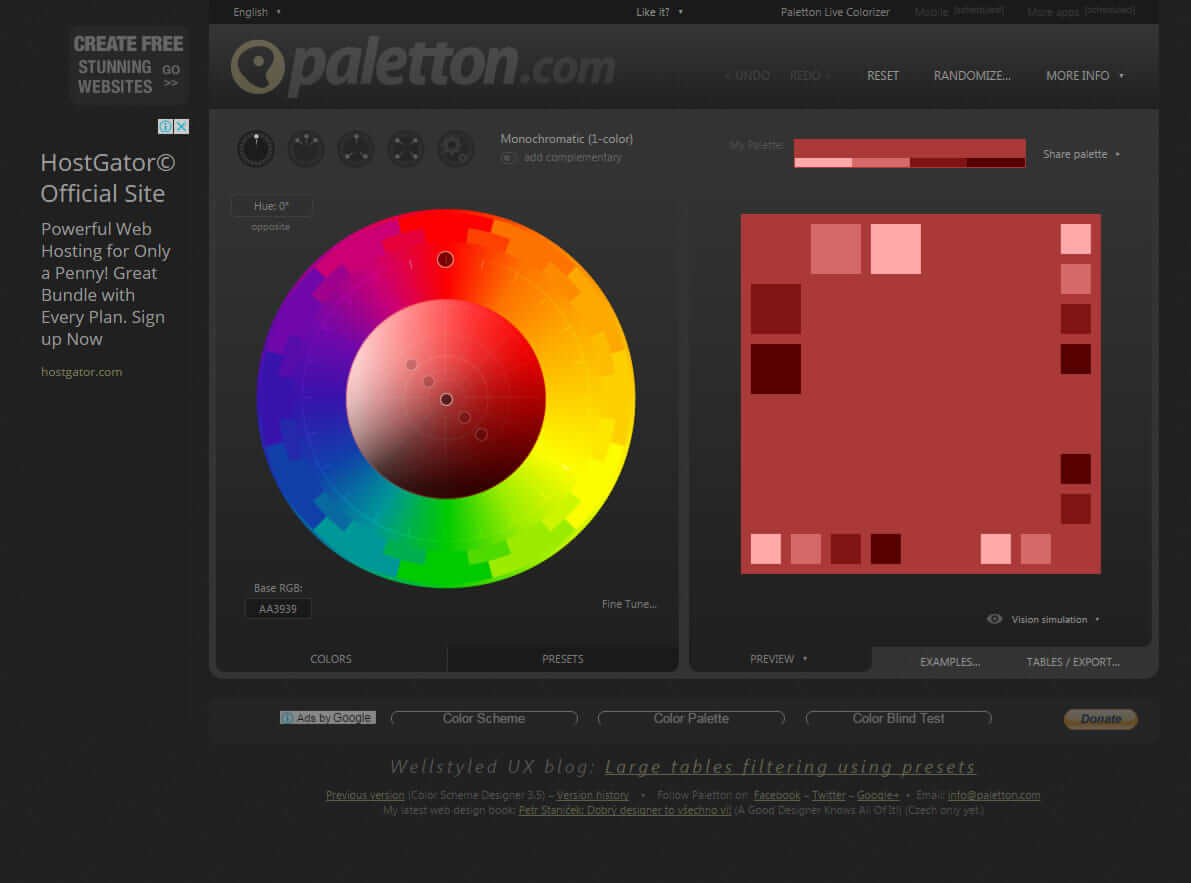
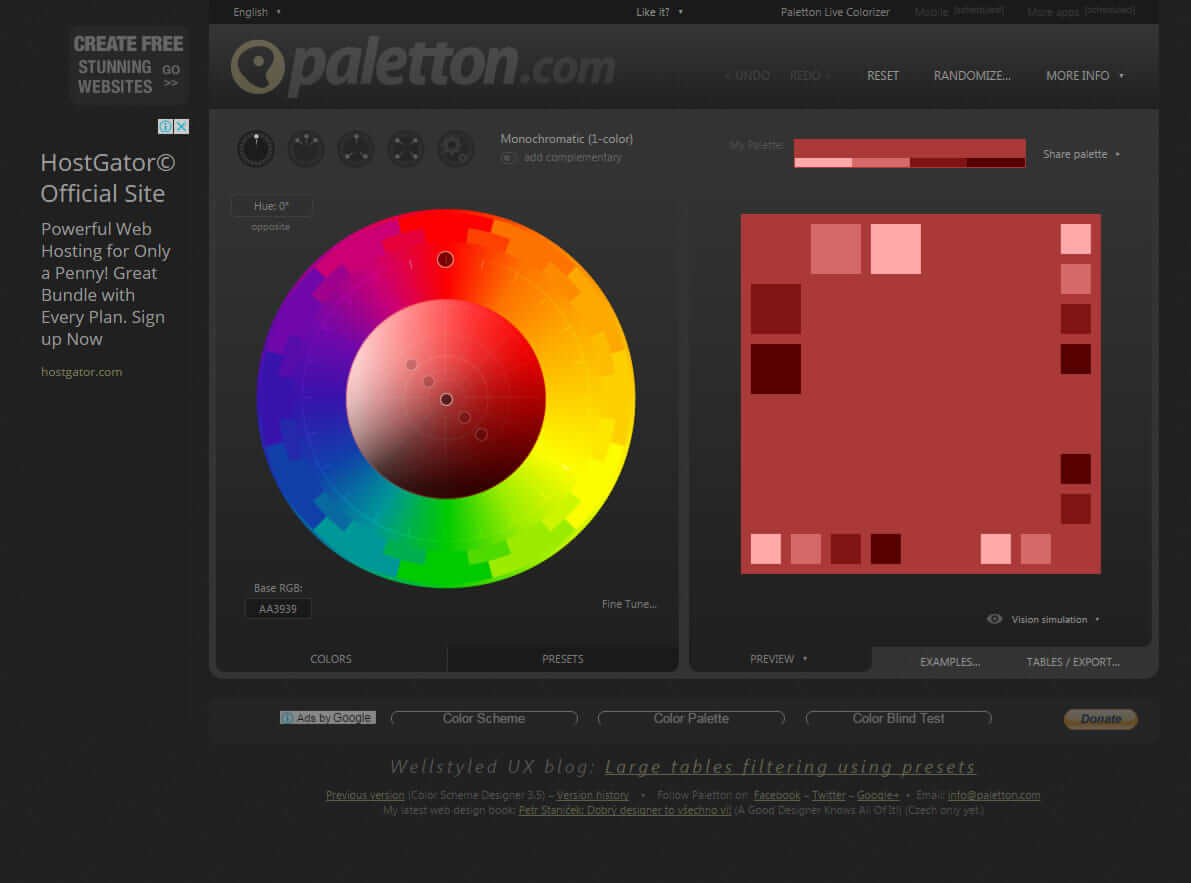
Paletton


Palettonは簡単な操作で直感的に色を組み合わせることが出来ます。
画像の右側に表示されている正方形のマス目がメインとして選んだカラーとその他のカラーとの色合いを確認できるエリアとなります。選択したカラーの組み合わせをリアルタイムで見ることが出来るため、実際に配色した場合のイメージが湧きやすかったです。
ホームページ配色ツール Ver3


ホームページ配色ツール Ver3は、カラーピッカーから色を選択し、リアルタイムでウェブサイトの色合いを確認することができるサイトです。
ある程度「文字はこの色、ラインはこの色、背景色はこの色にしたいなぁ」と言ったイメージが出来てきた際に、こちらのサイトで配色してみると、実際に見ると変な組み合わせだなぁ、と思ったカラーの組み合わせもいくつかありました。
アイコン
ICOOON MONO


こちらのサイトは商用利用可能なモノトーンのアイコン素材を配布しております。
作ろうと思っていた画面が基本的にシンプルでしたので、アイコンもモノトーンで何かないか…!と探していたところ、こちらのサイトと巡り合うことが出来ました。
FAQのメニューボタンや管理者画面など、多数の場面で利用させていただいております。
アイコンの種類も豊富で、かつ、アイコンの色もその場で指定してから素材をダウンロード出来ます。とても使いやすいサイトですので、ご入用の際はご覧くださいませ!
いざ、実装!
Pepperのタブレットの基本スペック
Pepperのタブレットの主な仕様は下記のようになっています。
| 項目 | 内容 |
|---|---|
| ディスプレイ | 10.1インチ |
| 論理解像度 | 1280 × 800 |
| メディアファイル形式 | AVI, WMV, ASF, MP4, MKV, MPG, DAT, TS, TP, TRP, 3GP |
| ビデオコーデック | DivX, XviD, H.264, WMV 9/8/7, MPEG1 |
| ビデオ解像度 | Max 1920×1080 |
| オーディオコーデック | MPEG1 Layer 1/2/3, WMA, OGG Vorbis, PCM, FLAC |
コードを書く
作成したPepperアプリの画面ではJQueryなどのライブラリを使用しているPepperの画面に映すファイルは、Javascriptを含むHTML言語で記載します。そのため、既存のjsライブラリも使うことが出来ます!
最終的にリリースしたPepperアプリの画面が右図になります。
右下の画面に表示されているQRコードは、URLからQRコードを生成するライブラリを実際に利用しています。また、この画面からは伝わりませんが、JQueryなど複数のライブラリを使用しています。
なお、ファイルの置き場所や表示までの流れについては、下記のサイトで紹介されております。
また、Pepperのタブレット向けということで、レイアウトを考える際、以下のことに配慮しました。
フォント、ボタンなどのサイズ
タブレットを操作する人とPepperの間には距離があるため、フォントサイズを大きめに設定しました。
また、身振り手振りしているPepperを想定しているため、ボタンも余白を多めに取ることでタップしやすくしました。
画面分割をしない
フレームなどを使うことも考えたのですが、画面サイズが小さいためフレームを使うと空きスペースを使いたい時に使いづらいと感じました。
全画面で表示するボタン(メニューなど)は画面に対する位置を直接指定して表示させました。
まとめ
結局、最初に「スタイリッシュ!」、「カッコイイ!」と思うウェブサイトのデザインを多数見て、「この見せ方、使ってみたい!」と思ったことの1割位しか表現出来ませんでした。
また、今回は単純に画面デザインのみで完結してしまいました。ですが、Pepperには目の前の人の年齢、性別などの情報を取得する機能があります。これらの機能を活かしたデザインが出来るときっと面白いのではないのかなぁと思います。
例えば、一番近くにいる人の年齢に合わせてフォントサイズを変更する(か変更するボタンを表示させる)とか、より見やすい、分かりやすいメニューや画面の見せ方をする等々…。
それが出来るようになるためにも、今回省いてしまった座学部分を含めデザインを少しずつ学んでいこうと思います。