【Amazon S3】サーバーレスで独自ドメインの静的サイトを公開しよう①
こんにちは。プラットフォーム技術部の齊藤(沙)です。
監視システム構築やメールやDNSなどのネットワーク系サーバーの構築に携わりながら、最近では自社サービスを紹介するためのランディングページ発信に少しずつ関わるようになってきました。
そのようなサービス紹介のランディングページなどには、静的サイトが多く使われていますよね。静的サイトはどんなユーザーが見ても表示内容が変わらないWebページで、データベースなどは必要はありません。コンテンツの中身自体はとてもシンプルなことが多いと思います。
しかしいざ静的サイトを公開しようとすると、サーバーや回線を手配して、ドメインは別に取得して・・・と肝心のサイトの中身よりも配信するための環境の準備に手間がかかってしまいます。そのような手間を少しでも省く手段として、今回はAWSを使いサーバーレスで低コストかつ簡単に静的サイトを作成する方法を紹介したいと思います。
一般的な静的サイト公開の仕組みは知っているが、AWSサービスを活用するのは初めてという方の参考になれば幸いです。
AWSでの静的サイト ホスティングについて
AWSから静的サイトホスティングのホワイトペーパーが出ているので少し読んでみましょう。
We also recommend an approach that provides 1) insignificant cost of operation, 2) little or no management required, and 3) a highly scalable, resilient, and reliable website.・・
Hosting Static Websites on AWS
- わずかな運用コストで
- ほとんど管理の手間がかからず
- 高い拡張性と復旧性及び信頼性を備えた
静的サイトを提供する方法をおススメすると記載されています。
また静的サイトをAWS上で実現するアプローチとして、Amazon Route53、Amazon S3、AWS Certificate Manager、Amazon CloudFrontといったネイティブサービスを利用し(EC2インスタンスでWebサーバーを構築せずに)、「サーバーレス」でホスティングする方法がいくつか紹介されています。
今回はその①として「Amazon Route53」と「Amazon S3」のみを利用するケースを紹介します。
概要
やりたいこと
静的サイト(http://loveballet.be)を一般公開する。
手順中のドメイン名は”loveballet.be”としていますが、実際は取得するドメイン名に置き換えてください。
構成


利用するAWSサービス
Amazon Route53
Amazon Route 53とは、可用性と拡張性に優れたDNSサービスです。このサービスを使ってドメイン取得(購入)・管理ができます。なお、Amazon EC2 インスタンス、Elastic Load Balancing ロードバランサー、Amazon S3 バケットなどAWS上の各種インフラストラクチャーをDNSクエリの向き先に指定することも可能です。
今回はこのサービスで独自ドメインを取得し、そのドメインのルーティング先をAmazon S3へ向けます。
Amazon S3
Amazon S3(S3)は高い可用性と耐久性、拡張性を兼ね備えたオブジェクトストレージサービスです。 ファイルをS3にアップロードすると自動的にコンテンツを複数のデータセンター(アベイラビリティーゾーン)に複製します。リージョン内に存在する一部のデータセンターが損傷を受けていても、静的サイトは引き続き実行されます。
今回は静的サイトのコンテンツ配置先として利用します。
手順の流れ
静的サイトの作成
S3を使ってサイトのコンテンツ置き場を用意し、コンテンツファイルを格納することで静的サイトを作成します。
ドメインのDNSルーティング設定
ドメインの取得とユーザーからのDNSクエリに対してで作成したS3バケットのドメインを応答するようにレコードを追加します。
構築してみよう
静的サイトの作成
S3バケットの作成
S3のコンソール画面から「バケットを作成する」を選択します。


バケット名には「loveballet.be」を入力します。(バケット名は全リージョン通してユニークなものを指定してください)
リージョンは、「アジアパシフィック(東京)」をプルダウンから選択します。
「次へ」を選択します。


「②オプションの設定」は何も変更せず、「次へ」を選択します。詳細はこちらのAmazon Simple Storage Service コンソールユーザーガイド を参考にしてみてください。
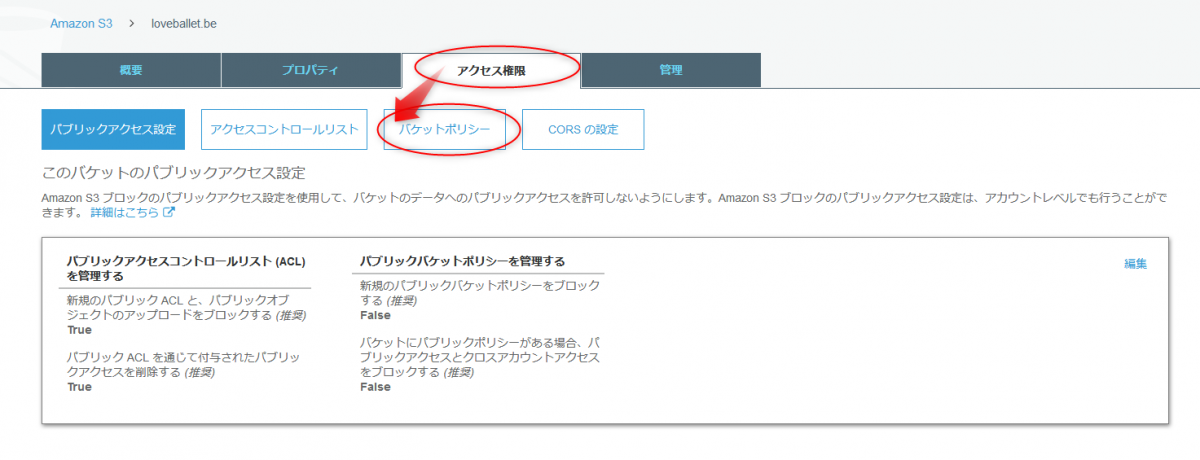
「③アクセス許可の設定」ではパブリックバケットポリシーの設定を変えます。デフォルトでは新規にバケットポリシーを作成することもブロックされているため、バケットを公開することができません。今回は公開したいため赤枠のチェックを外して「次へ」を選択します。


「④確認」で内容を確認できたら「バケットを作成」を選択します。バケットはすぐに作成されます。


静的サイトとして設定
この時点ではただのS3バケットのままなので、静的サイトとして使用できるよう設定します。
「loveballet.be」を選択します。(チェックボックスにチェックはしない)


「プロパティ」を選択し、「Static website hosting」の「無効」を選択します。


「このバケットを使用してウェブサイトをホストする」を選択し、インデックスドキュメントに「index.html」と入力して「保存」を選択します 。「index.html」を設定することで、ルートドメインやサブディレクトリにアクセスされた場合におけるインデックスドキュメント「index.html」を返却できます。


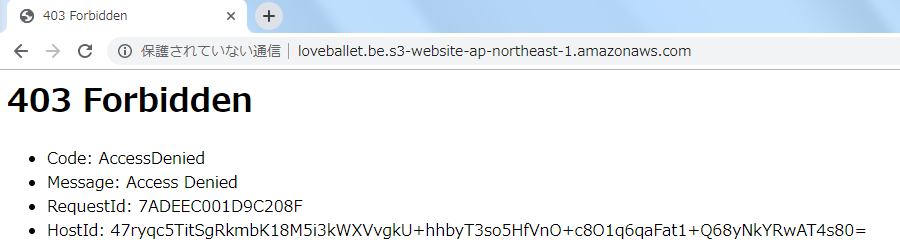
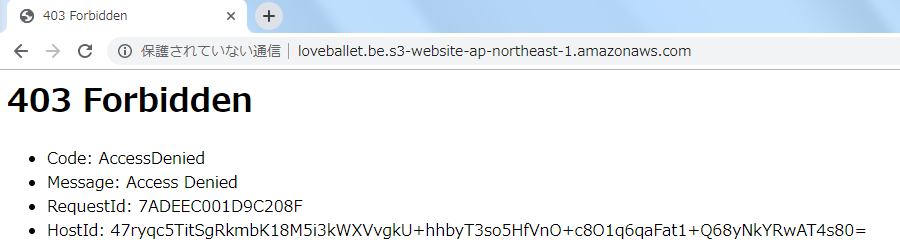
ここで静的サイトとしてのエンドポイントURLが初めて生成されます。ただし、この時点でアクセスしても「403 Forbidden」となりアクセス拒否されてしまいます。


アクセスの設定
アクセス拒否されていることが分かったので、バケットへのアクセス設定を変更します。
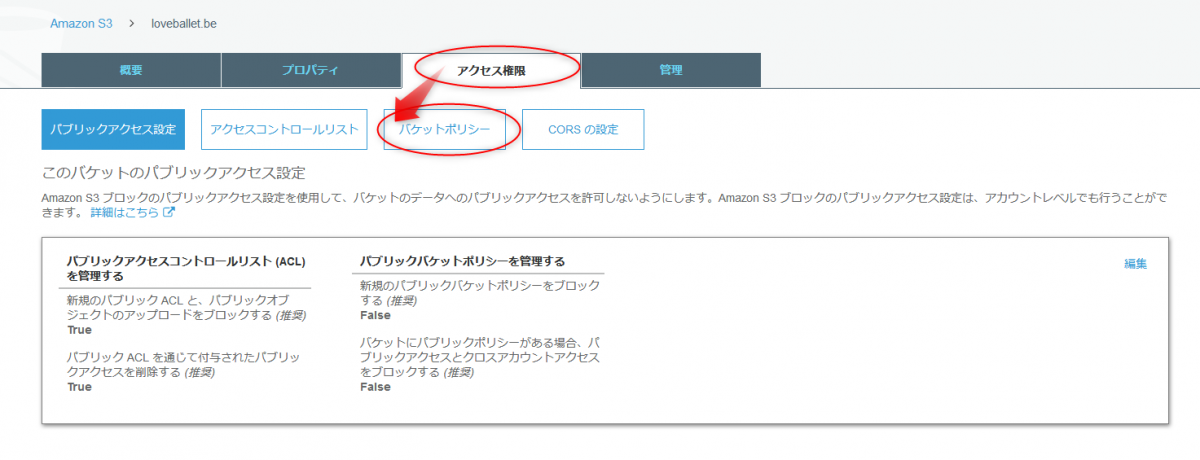
「loveballet.be」を選択し、「アクセス権限」タブから「バケットポリシー」を選択します。


「バケットポリシーエディター」に下記をJSON形式で入力し、「保存」を選択します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::loveballet.be/*" ##loveballet.beは各自ドメインに変更すること
}
]
}
ポリシー要素について以下にまとめてます。ほかJSON形式のポリシーに関する設定はこちらをご参考下さい。
- Effect
- リソースへのアクセスを許可または明示的な拒否を指定します
- Principal
- リソースへのアクセスを許可するユーザー、アカウント、サービス、または他のエンティティを指定します
- Action
- 可能なオペレーションを指定します
- Resource
- Amazon リソース名 (ARN)形式を使用して、アクセス可能にする対象リソースを指定します
S3の最初のコンソール画面に戻ると以下のように「公開」となります。


注意点
S3バケットの全公開はセキュリティ観点でNGとされています。今回はまずサーバーレスで静的サイトを公開することを目的としているため一旦全公開としていますが、本来はAmazon CloudFrontのディストリビューションからのみアクセス許可することが望ましいです。そちらについては、次回の記事でご紹介します。
コンテンツのアップロード
「loveballet.be」を選択して、「概要」タブから「アップロード」を選択します。


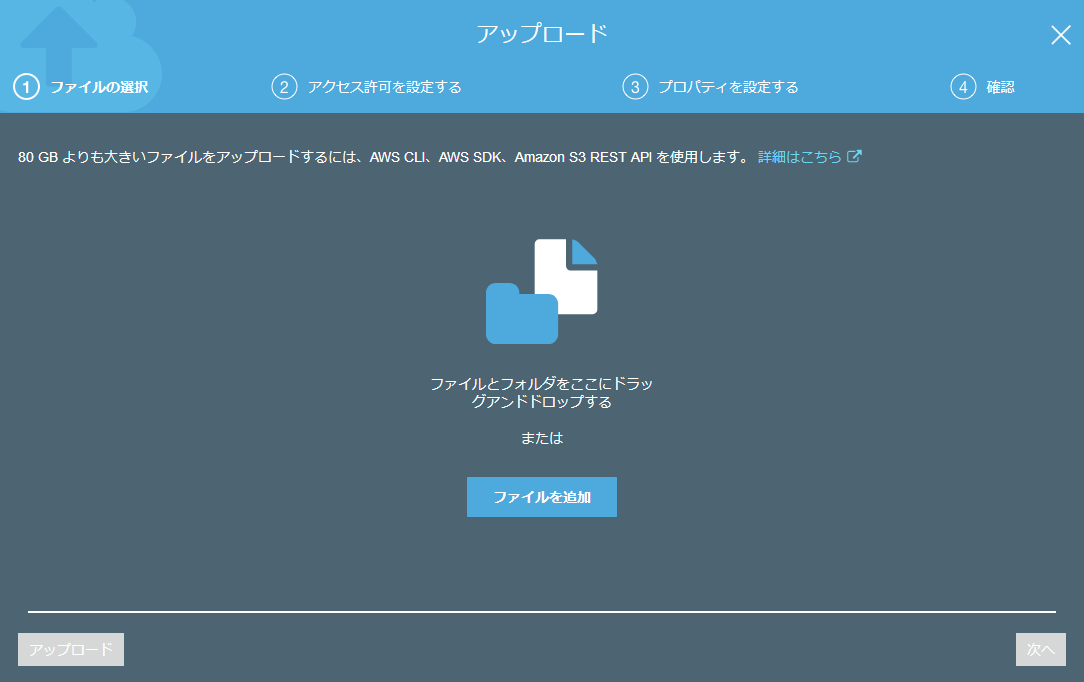
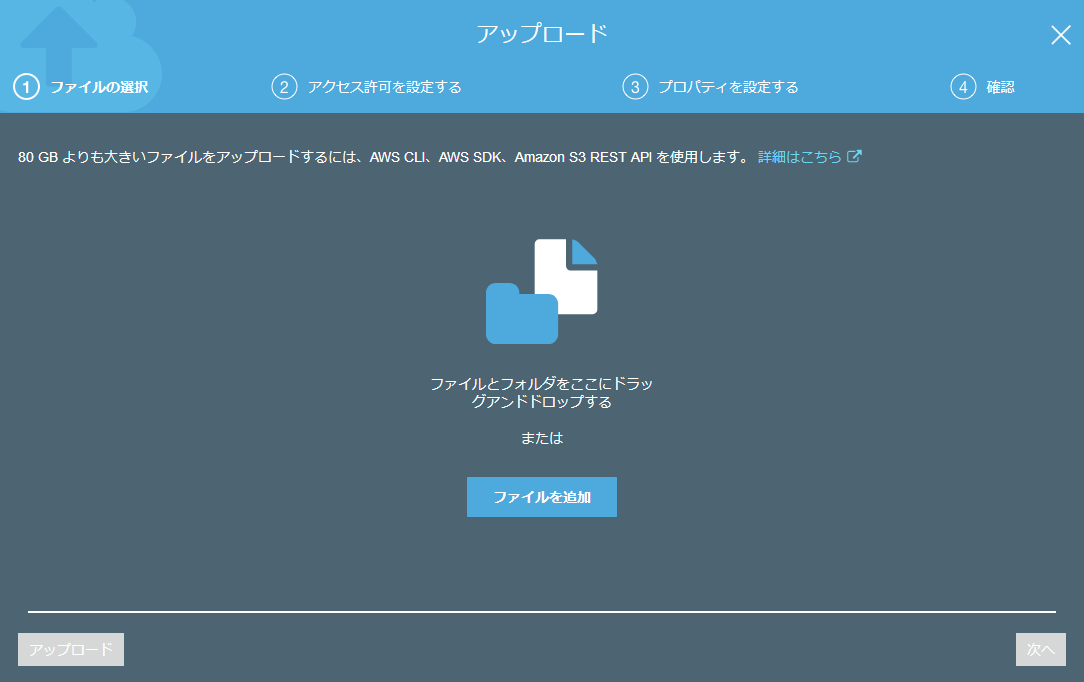
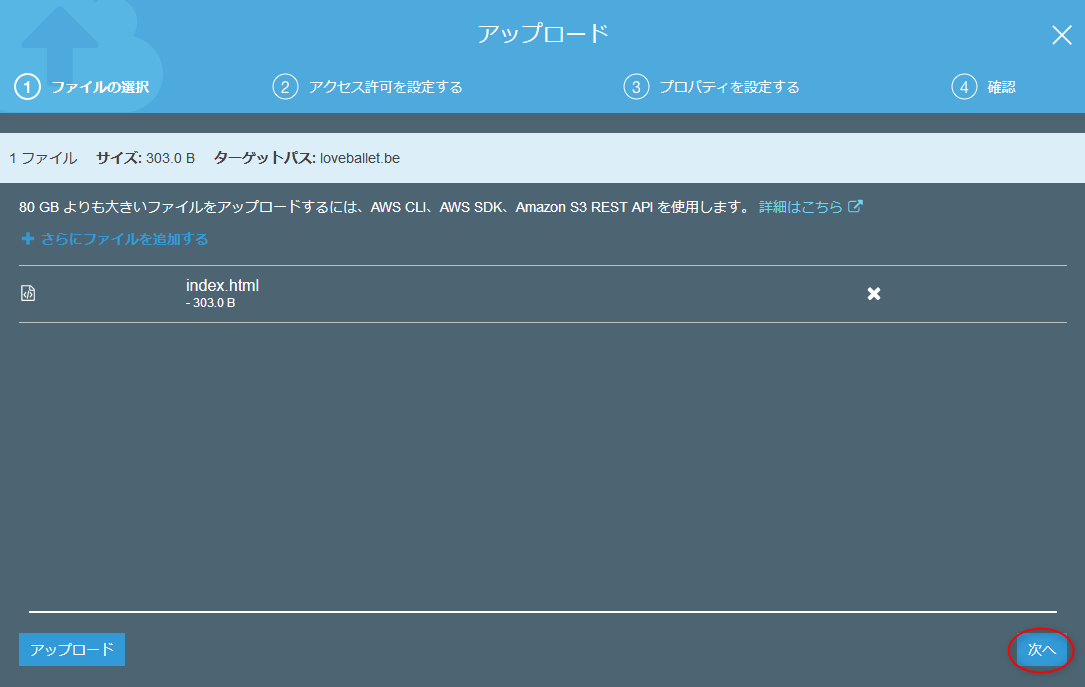
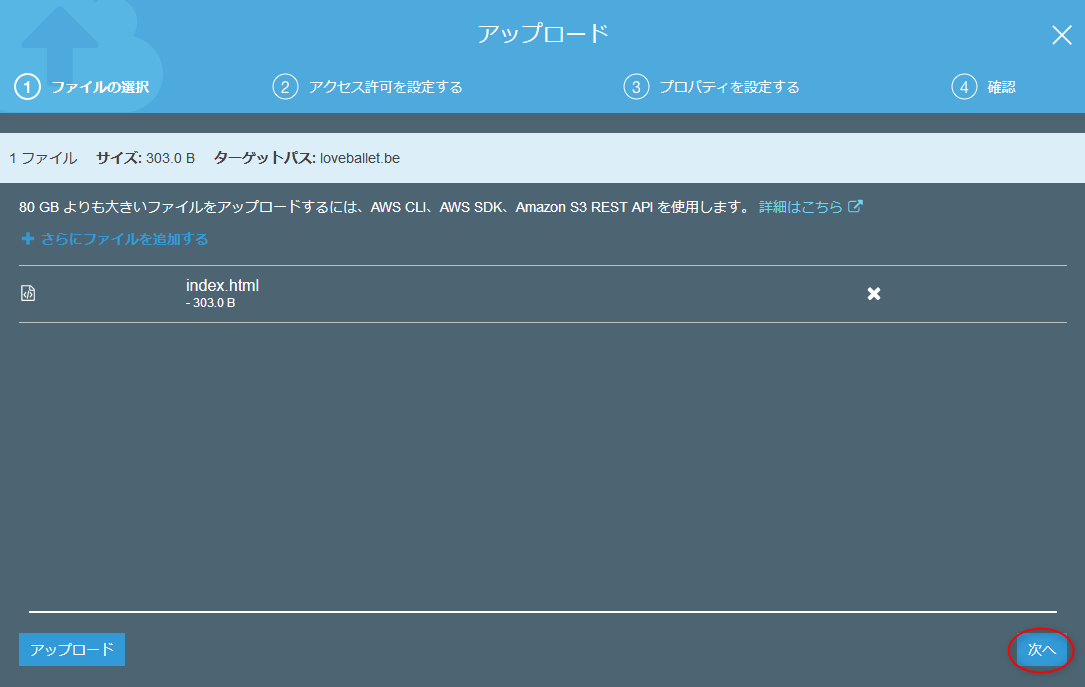
ファイルをアップロードします。


「アップロード」を選択します。


ここで先ほど拒否されたS3のエンドポイントURL(https://loveballet.be.s3-website-ap-northeast-1.amazonaws.com/)にアクセスしてみると。。。!!アクセス出来るようになりました。


ドメインのDNSルーティング設定
ドメインの取得
一般向けに静的サイトを公開する場合は、S3エンドポイントURLの代わりに公開用の独自ドメイン名を使用することをおススメしますとホワイトペーパーにも書かれています。
注意点
今回Amazon Route 53を使ってドメインを取得しますが、ドメインによっては高額請求が発生するので注意してくださいね。ドメインを選択するときに、年単位でのドメイン登録料金を確認出来ます。
AWSコンソールから、Amazon Route 53を選択します。
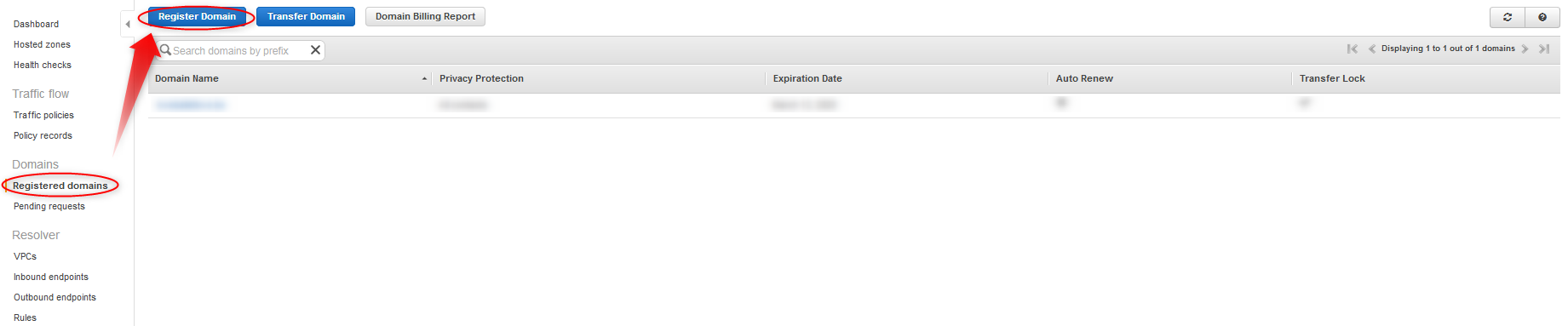
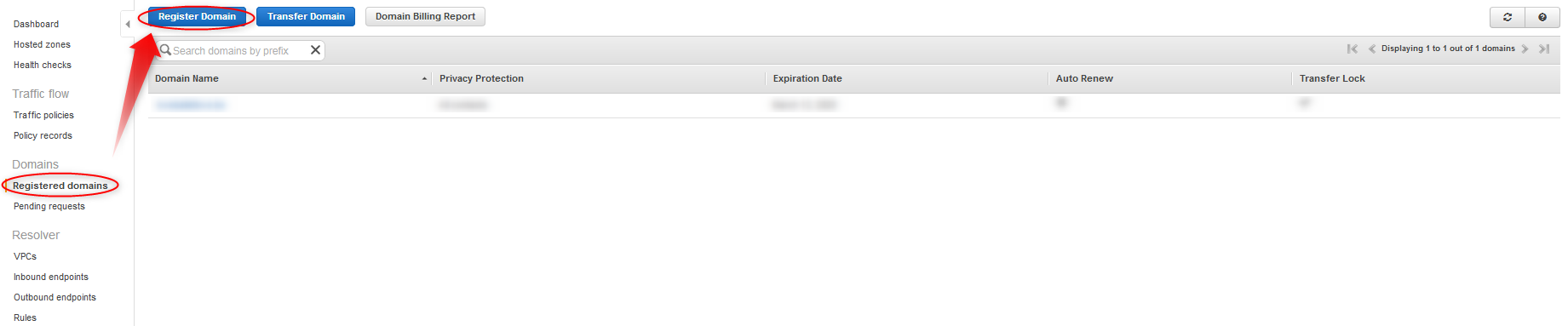
「Registered domains」から「Register Domains」を選択します。


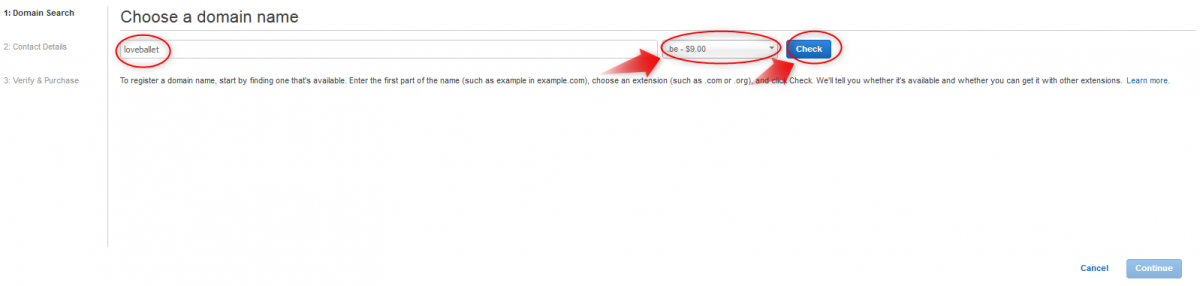
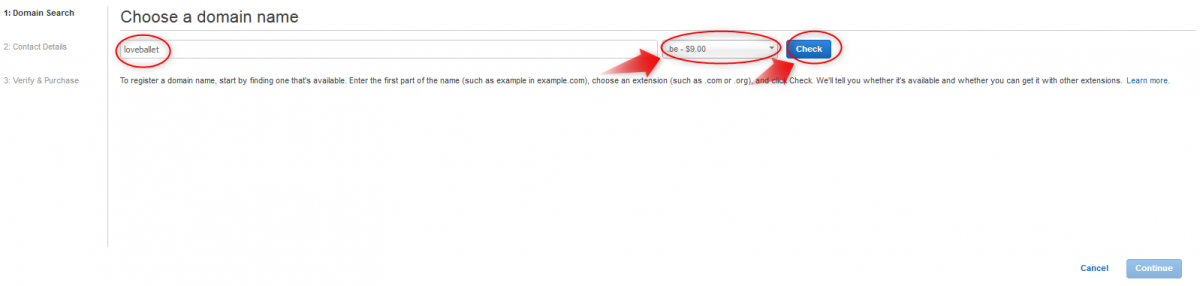
ブランクに使いたいドメイン(loveballet)を入力、隣のプルダウンからトップドメイン(今回は.be)を選び「check」を選択します。


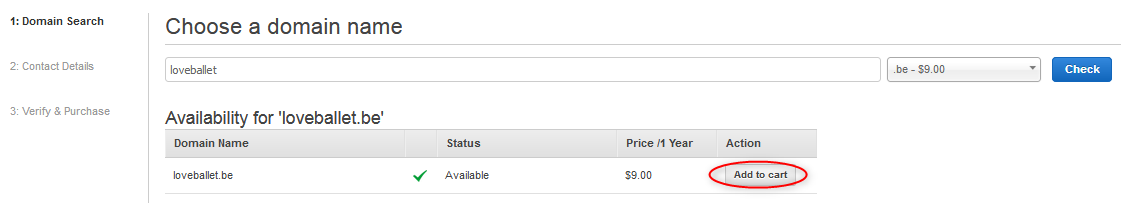
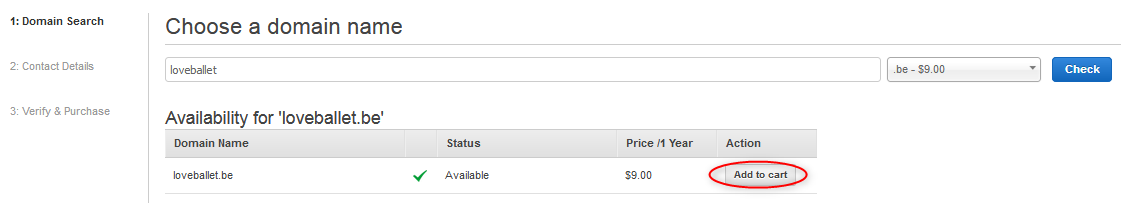
利用可能な場合は、”Available"と出力されます。「Add to cart」を選択します。


「Shopping cart」の中身を確認して、「Continue」を選択します。


ドメイン登録者の連絡先情報を入力します。
Contact Typeは、"Person"を選択します(会社など組織で利用する場合は別のオプションを選択)
Privacy Protectionは、"Disable"にするとドメインを検索されると連絡先情報も取得されてしまうので"Enable"のままにしておきます。ほかに自分の名前などの情報を入力し、「Continue」を選択します。


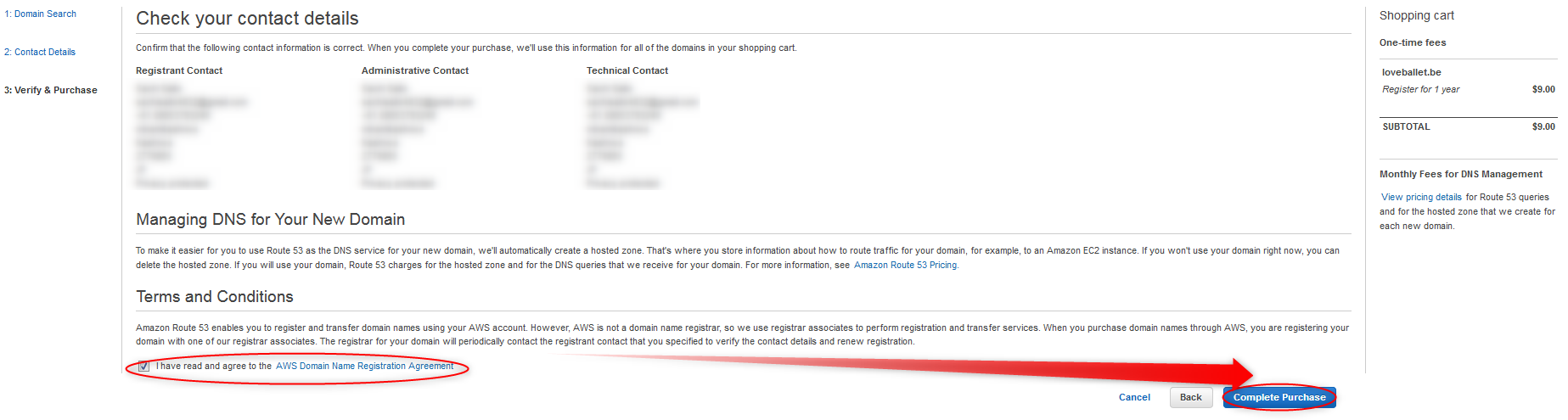
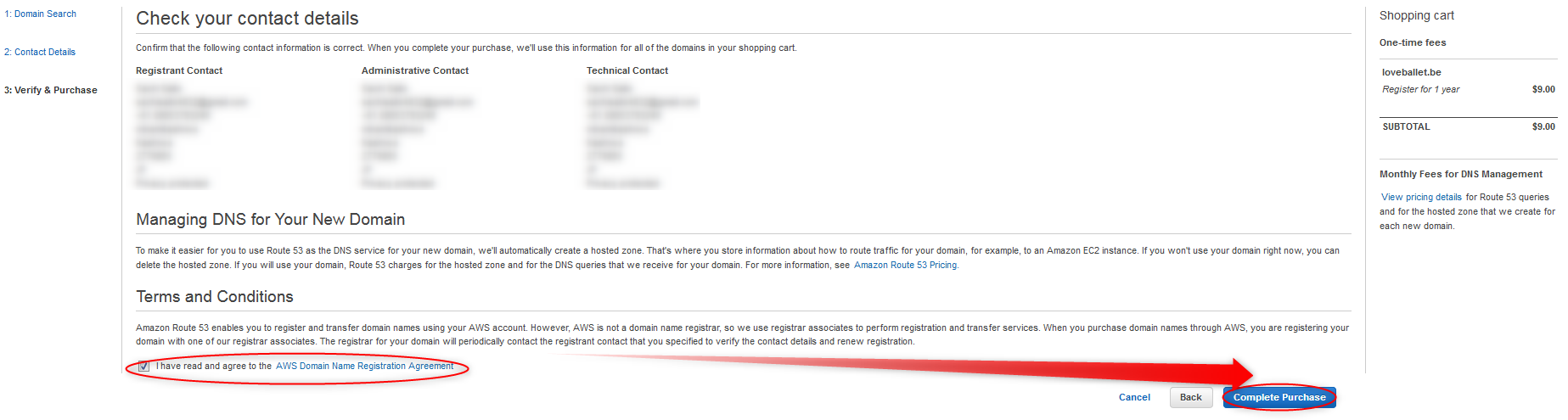
左下のチェックボックスにチェックをして、「Complete Purchase」を選択します。


「Pending requests」でドメイン作成が進行中であることを確認できます。


以上で、ドメインの取得が完了しました。
レコード設定の確認
取得した時点のレコード設定を見てみましょう。
Amazon Route53コンソールから「Hosted zones」から「loveballet.be」を選択します。次のようにレコード設定を確認することが出来ます。


なにも設定していないためあたりまえですが、バケットへのアクセスに利用しているドメイン"loveballet.be.s3-website-ap-northeast-1.amazonaws.com"との紐付けがないですね。
そこで、エイリアスレコードを使ってルーティング設定をします。
ルーティングの設定
先ほどのAmazon Route53コンソール画面から「Create Record Set」を選択します。
「Name」は空白、「Type」は “A-IPv4 adress"(初期値のまま)とします。
「Alias」の「Yes」を選択します。
「Alias Target」で"loveballet.be"(S3 website endpoints)を選択します。
「Save Record Set」を選択します。




確認
では、http://loveballet.beへアクセスしてみましょう。


静的サイト(http://loveballet.be)を一般公開する ことが出来ましたね♪
まとめ
これでひとまずは静的サイトを公開できました。慣れてしまうとコンテンツさえあれば、10分もかけずに簡単に出来るようになります。
自分でサーバー・回線を手配して・・・の手間に比べたら断然お手軽ですね。ひとたび公開してしまえば、コンテンツを充実させることに専念出来るようになります。
次回はよりセキュアなサイトにするために、Amazon CloudFrontを使ってHTTPS対応とアクセス制限をやってみたいと思います。
次回の記事はこちら。